With the publication of Artyom.js V1.0.5, the sandbox feature was optimized and now allow it allows to connect to the sandbox from any device (a device with a Browser) of the Local Area Network (LAN). This feature comes in handy when you want to work with Artyom.js and develop custom functions, as previously the development on the browser was really easy but, if you wanted to test it in mobile devices, you needed to upload the files to a server and then access them to test the new features there, pretty incomfortable.
Although in some computers, the usage of the sandbox is pretty easy and it would work at first try, in some computers not. Therefore, in this article we are going to guide step by step to make your development on artyom comfortable.
1. Start the sandbox
Clone the repository of Artyom.js and navigate to the sandbox, once the repository is cloned, switch to the folder in which artyom was cloned:
git clone https://github.com/sdkcarlos/artyom.js.git
cd artyom.jsInstall the dependencies:
npm installAnd in case that Nodemon isn't installed already in your machine, install it with the following command:
npm install -g nodemonNow you just need to execute the Artyom sandbox using:
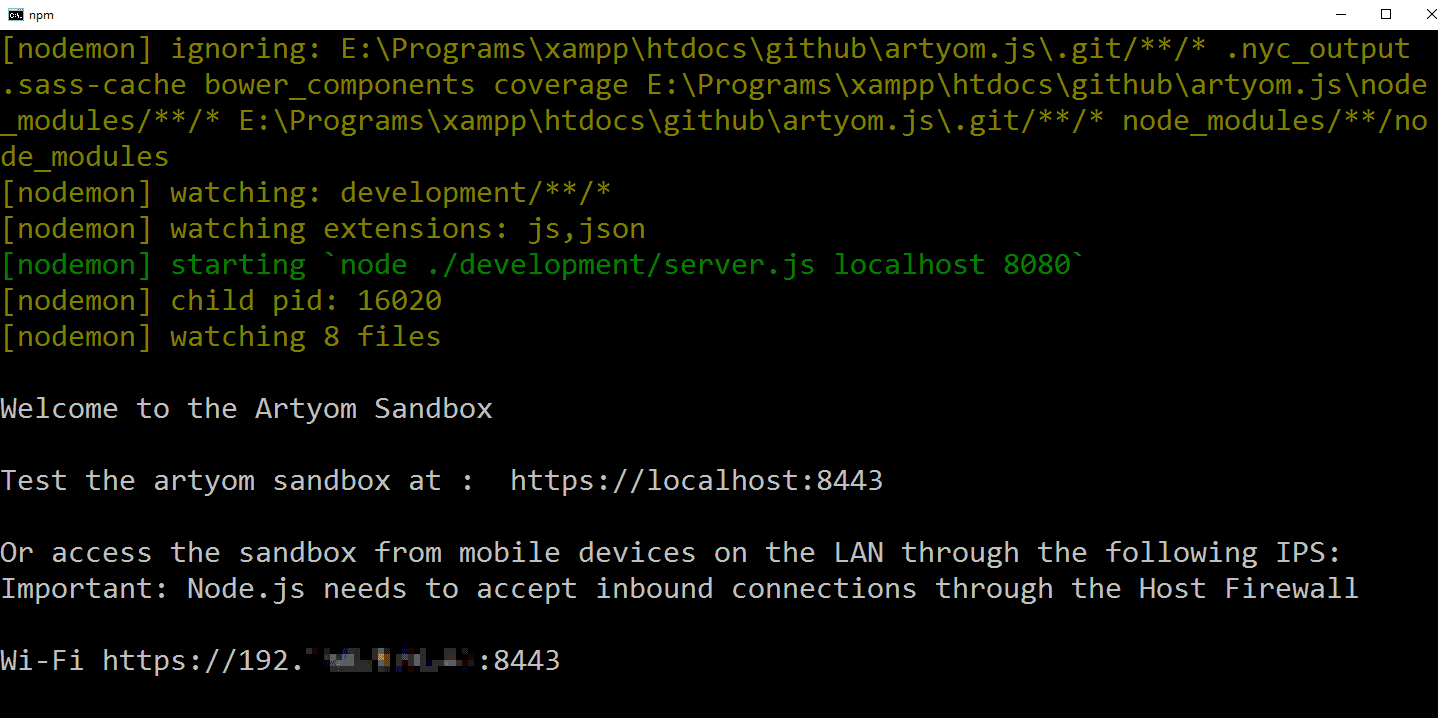
npm run sandboxThe sandbox should be started producing an output in the Node console similar to the following:

Normally you access through the browser in the same computer that the server was started with Node.js at the https://localhost:8443 address, it should work normally. Besides, now with the update, you can access through the IPs that the script will list in the console the sandbox from another device that is in the same network.
Important
Remember that you don't need to restart the server once you make changes in Artyom or any of the files in the /development directory. That's the point of Nodemon.
2. Allow inbound connections for Node.js
The server.js script of the project does the hard job for you, however if you try to access the mentioned address from your mobile devices (an Android Device) and Node.js is blocked by some rule of the Firewall, it won't (probably) simply work :

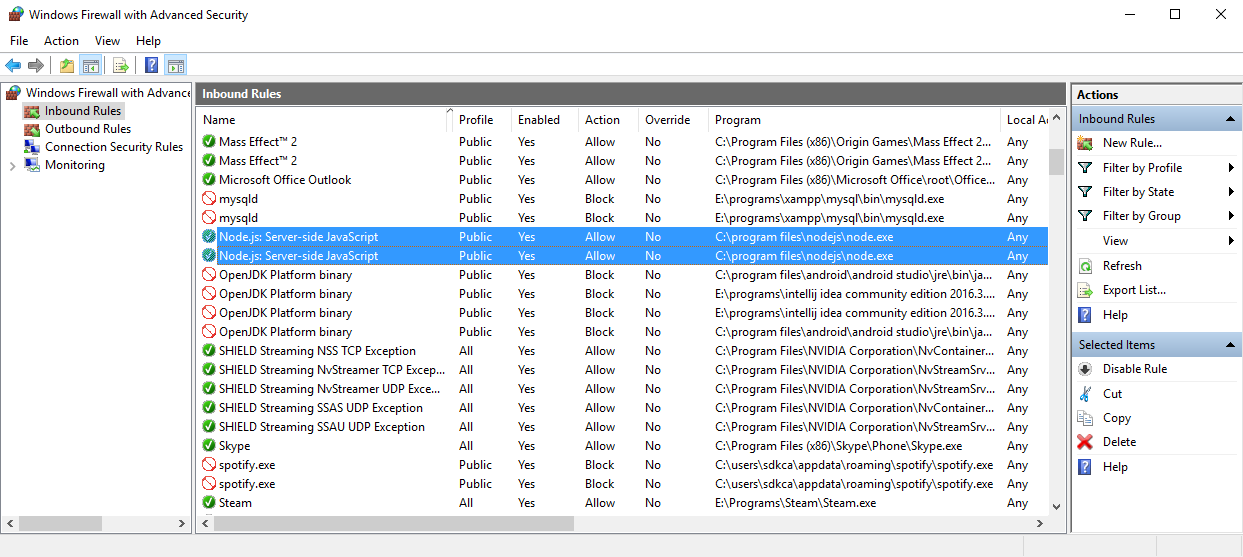
If you're sure that the server is running on your computer, then the problem could be caused by a Firewall restriction and to make it work you will need to allow all inbound connections to the Node.js application in your computer. For example, in Windows you could simply open the Firewall, navigate to the Inbound Rules and search Node.js in the list:

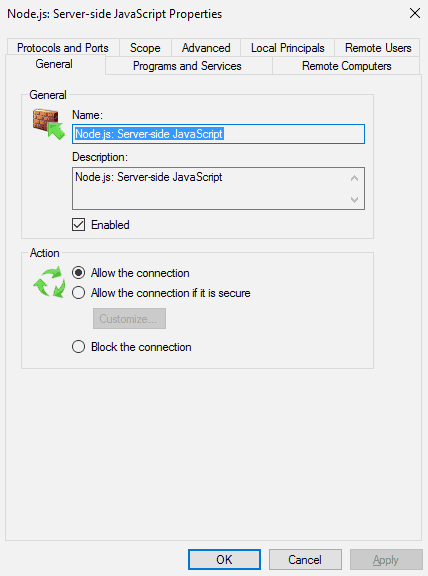
Right click on the selected item of Node.js and select Properties from the context menu. In this menu, navigate to the General tab and in the Action area, select the Allow the connection radio button:

That should immediately work, however to be sure, restart the terminal in which Node was open and start it again. Finally repeat the steps, navigate to the artyom folder, execute the sandbox command in the terminal (once located in the artyom folder):
npm run sandboxAnd try to access with the providen internal IP(s) from another device connected to the same network:

And that's it, now you can start the sandbox from the computer and it will be accesible through the private IP address from any of the devices connected to the Local Area Network. The main advantage of this approach is that now, you can simply change some code of artyom in your computer and you just need to refresh the page from other devices to test it. If by any chance you don't know how to debug a website from mobile devices using Google Chrome, we recommend you to read this article.
Happy coding !








