Inspecting DOM elements with the Elements Inspector of Google Chrome is pretty awesome and easy. However when you work with React, this can be very tricky, therefore the Guys at Facebook developed the widely known React Dev Tools extension for the browser. React Developer Tools lets you inspect the React component hierarchy, including component props and state. It exists both as a browser extension (for Chrome and Firefox), and as a standalone app (works with other environments including Safari, IE, and React Native).
ReactJS and Electron are an awesome combination for creating extremely fast applications for the Desktop, so if you are using these technologies you may want to debug using the React Dev Tools in Electron too. This can be easily achieved and we'll show you how in this article. You can follow any of the 2 ways to do it:
Important
Remember that you only will see the React tab if your project implements react, otherwise the React Tab won't show up in the same way it works in the Chrome Browser.
A. The easy way
If you want to implement this feature so easy and quick as possible, you can use the electron-devtools-installer module written by @MarshallOfSound. This is an easy way to install DevTool extensions into Electron so you wouldn't have to mess around with downloading the extension, finding the right folder and then configuring the path for everyone's machines.
Install the devtools installer using the following command on your terminal:
npm install electron-devtools-installer --save-devAlternatively, if you use yarn instead of NPM, execute then:
yarn add electron-devtools-installer -DOnce the module is installed, you will be able to require it in the electron scripts. For more information about this library, please visit the official repository at Github here.
How does it works?
Actually, you need to follow a couple of steps if you want to install an extension into Electron (See step B in this case), however this module does all for you automatically. It downloads the chrome extension directly from the Chrome WebStore and then it extracts it to your applications userData directory before loading it into Electron. If you want to know what the library does in the background, see the Step B.
All you need to do to install the extension with this module, is to execute the following code after the ready event of Electron is triggered:
// using import
import installExtension, { REACT_DEVELOPER_TOOLS } from 'electron-devtools-installer';
installExtension(REACT_DEVELOPER_TOOLS).then((name) => {
console.log(`Added Extension: ${name}`);
})
.catch((err) => {
console.log('An error occurred: ', err)
});Alternatively, if you use require instead of import, then the code will look like:
// Using require
const { default: installExtension, REACT_DEVELOPER_TOOLS } = require('electron-devtools-installer');
installExtension(REACT_DEVELOPER_TOOLS).then((name) => {
console.log(`Added Extension: ${name}`);
})
.catch((err) => {
console.log('An error occurred: ', err);
});This code (any of the previous snippets) can be executed usually only in the main process, otherwise in the renderer process it's most likely to fail and show a lot of errors in the console. That means that you need to execute it, for example in a default electron application in the main.js file:
function createWindow() {
// Create the browser window.
mainWindow = new BrowserWindow({ width: 800, height: 600 })
// and load the index.html of the app.
mainWindow.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
// mainWindow.webContents.openDevTools()
// Emitted when the window is closed.
mainWindow.on('closed', function () {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
mainWindow = null
})
// Install React Dev Tools
const { default: installExtension, REACT_DEVELOPER_TOOLS } = require('electron-devtools-installer');
installExtension(REACT_DEVELOPER_TOOLS).then((name) => {
console.log(`Added Extension: ${name}`);
})
.catch((err) => {
console.log('An error occurred: ', err);
});
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)With a succesful implementation, start the application and you should see a message in the console (that starts Electron) the following message: Added Extension: React Developer Tools.
Installing other extensions
With the process that the module follows, you will be technically be able to install any chrome extension into your Electron application. As it was specifically made for development, it has already stored some IDs of the most used developer tools as constants that you can simply import:
import installExtension, {
EMBER_INSPECTOR, REACT_DEVELOPER_TOOLS,
BACKBONE_DEBUGGER, JQUERY_DEBUGGER,
ANGULARJS_BATARANG, VUEJS_DEVTOOLS,
REDUX_DEVTOOLS, REACT_PERF,
CYCLEJS_DEVTOOL,
} from 'electron-devtools-installer';And install in the same way we did with React Dev Tools.
B. The long way
If you aren't willing to install a module for this, you can install the extension manually following the specifications of Electron:
B.1 Install your extension in the Chrome Browser and retrieve the extension ID
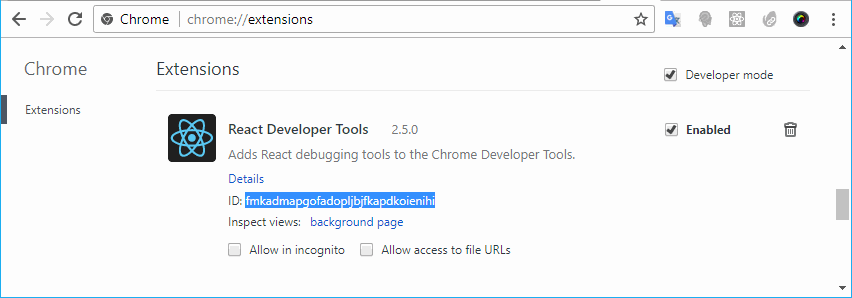
The first you need to do is to install the React Developer Tools as an extension in your Chrome browser. This will install it on your system and you will be able to access it later from Electron, as first enable the Developer mode on this view and you will see the ID of any extensions, the id of the React extension is fmkadmapgofadopljbjfkapdkoienihi:

Remember the ID as you will need it on the next step.
B.2 Get extension absolute path
Now you need to find out the filesystem location used by Chrome for storing extensions that is obviously different on every operative system:
- on Windows it is
%LOCALAPPDATA%\Google\Chrome\User Data\Default\Extensions; - on Linux it could be:
~/.config/google-chrome/Default/Extensions/~/.config/google-chrome-beta/Default/Extensions/~/.config/google-chrome-canary/Default/Extensions/~/.config/chromium/Default/Extensions/
- on macOS it is
~/Library/Application Support/Google/Chrome/Default/Extensions.
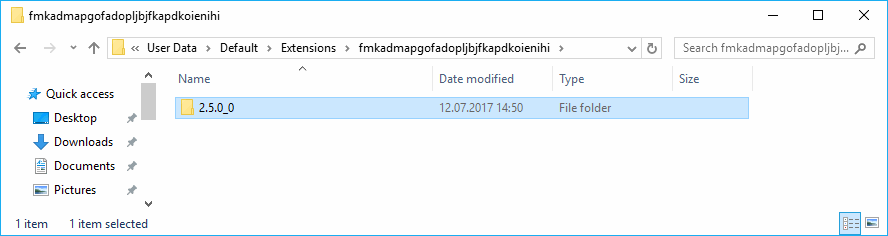
In this case, we are on a Windows Platform so it is located in C:\Users\sdkca\AppData\Local\Google\Chrome\User Data\Default\Extensions. Here you will find according to the installed extensions folders with the ID as name:

Of our interest is the React extension identified with the mentioned ID, open it and copy the name of the version that you want (in case there are more than 2 folders). In this case we only have available 1 version namely 2.5.0_0:

Now we can build the absolute path to the extension that will be in this case: C:\Users\sdkca\AppData\Local\Google\Chrome\User Data\Default\Extensions\fmkadmapgofadopljbjfkapdkoienihi\2.5.0_0.
B.3 Install extension from absolute path
Finally you can install the extension by using the addDevToolsExtension method of the BrowserWindow. The method expects as first argument the path to the extension folder. The implementation can be done in the main.js file where electron is initialized:
// As we are in windows, escape the slash with another
BrowserWindow.addDevToolsExtension(
"C:\\Users\\sdkca\\AppData\\Local\\Google\\Chrome\\User Data\\Default\\Extensions\\fmkadmapgofadopljbjfkapdkoienihi\\2.5.0_0"
);As mentioned, an extension can be only installed after the ready event of Electron:
function createWindow () {
// Create the browser window.
mainWindow = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
mainWindow.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
// mainWindow.webContents.openDevTools()
// Emitted when the window is closed.
mainWindow.on('closed', function () {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
mainWindow = null
})
// As we are in windows, escape the slash with another
BrowserWindow.addDevToolsExtension(
"C:\\Users\\sdkca\\AppData\\Local\\Google\\Chrome\\User Data\\Default\\Extensions\\fmkadmapgofadopljbjfkapdkoienihi\\2.5.0_0"
);
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)Now you can use the React Dev Tools in your project in the same way you do in the Browser.
Happy coding !








