In most of the desktop applications that use custom titlebars, they aren't using normally the default graphic kit of Windows, or Mac or Linux as it can't be normally customized by a single application. So the most common solution for this kind of apps that need to customize it, is to basically replicate the behaviour of the titlebar with components of their own GUI, removing the original one and working with a window with no frame. For an Electron application, there's no exception, so if you are willing to customize the titlebar as well, you will need to work with a window without frame and create the titlebar with HTML, CSS and JavaScript. Fortunately for you, there's already a module that implements this cool feature and it can be easily installed and customize it as you want.
In this article, we will explain you how to implement a custom titlebar inspired on the Visual Studio Code titlebar.
1. Create a framed window with Node.js integration
As first step, you will need to define some properties in the window where you want to implement this custom titlebar. You will do this in the main process of Electron (the file where you initialize the first window) as properties of the configuration object that receives specifically the BrowserWindow instance.
We have to highlight this step as in previous versions of Electron, the node integration was enabled by default, however now it's not, it will always come up with this attribute set to false, so be sure to enable it in order to be able to require the module in the renderer process. An example of how the createWindow function in the main.js file looks like with the frame disabled and the nodeIntegration set to true:
// Modules to control application life and create native browser window
const { app, BrowserWindow } = require('electron')
const path = require('path')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let mainWindow
function createWindow() {
// Create the browser window.
mainWindow = new BrowserWindow({
width: 800,
height: 600,
// 1. Remove the frame of the window
frame: false,
webPreferences: {
preload: path.join(__dirname, 'preload.js'),
// 2. Enable Node.js integration
nodeIntegration: true
}
})
// .... ///
}Once you are sure that you have configured these properties, proceed with the installation of the module.
2. Install Custom Electron Titlebar
The Custom Electron Titlebar is brought to you by @AlexTorresSk. This project is a pretty useful typescript library for Electron that allows you to configure a fully customizable title bar that is compatible on every platform as it's implemented with HTML, CSS and JavaScript (it doesn't use native modules to make it work on every platform).
Install the module on your Electron project using the following command:
npm install custom-electron-titlebarFor more information about this module, please visit the official repository at Github here.
3. Configuring and initializing titlebar
To initialize the titlebar, you need to require the module and create a new instance of the Titlebar subclass. The class expects as argument in the constructor an object with the configuration of the Titlebar. The only required property is the backgroundColor to initialize the bar and you can update the title of the window using the updateTitle method from the stored instance:
// 1. Require the installed module
const customTitlebar = require('custom-electron-titlebar');
// 2. Create the custom titlebar with your own settings
// To make it work, we just need to provide the backgroundColor property
// Other properties are optional.
let MyTitleBar = new customTitlebar.Titlebar({
backgroundColor: customTitlebar.Color.fromHex('#03a9f4')
});
// 3. Update Titlebar text
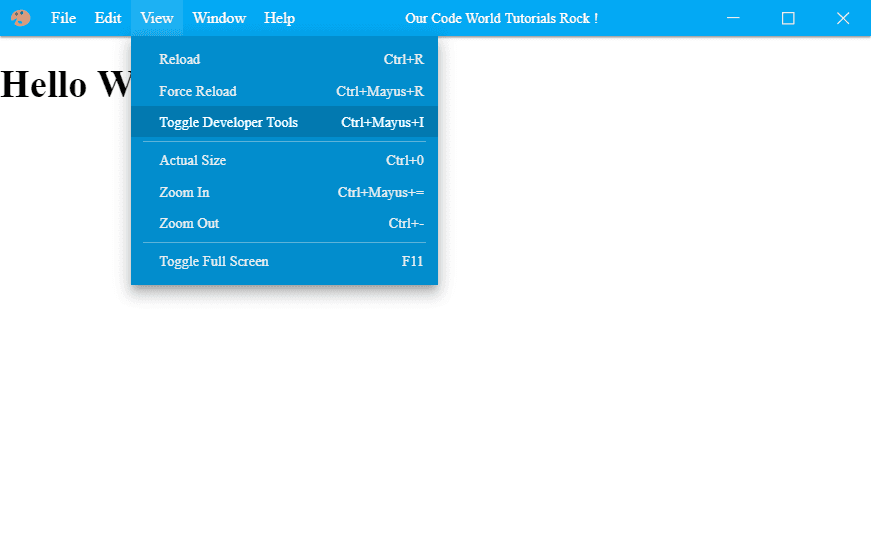
MyTitleBar.updateTitle('Our Code World Tutorials Rock !');You can customize some properties of the titlebar providing them in the configuration object as first argument of the Titlebar class:
| Parameter | Type | Description | Default |
|---|---|---|---|
| backgroundColor (required) | Color | The background color of the titlebar. | #444444 |
| icon | string | The icon shown on the left side of the title bar. | null |
| iconsTheme | Theme | Style of the icons. | Themebar.win |
| shadow | boolean | The shadow of the titlebar. | false |
| drag | boolean | Define whether or not you can drag the window by holding the click on the title bar. | true |
| minimizable | boolean | Enables or disables the option to minimize the window by clicking on the corresponding button in the title bar. | true |
| maximizable | boolean | Enables or disables the option to maximize and un-maximize the window by clicking on the corresponding button in the title bar. | true |
| closeable | boolean | Enables or disables the option of the close window by clicking on the corresponding button in the title bar. | true |
| order | string | Set the order of the elements on the title bar. (inverted, first-buttons) |
null |
| titleHorizontalAlignment | string | Set horizontal alignment of the window title. (left, center, right) |
center |
| menu | Electron.Menu | The menu to show in the title bar. | Menu.getApplicationMenu() |
| menuPosition | string | The position of menubar on titlebar. | left |
| enableMnemonics | boolean | Enable the mnemonics on menubar and menu items. | true |
| itemBackgroundColor | Color | The background color when the mouse is over the item. | rgba(0, 0, 0, .14) |
| overflow | string | The overflow of the container (auto, visible, hidden) |
auto |
Remember that you need to run the code on the renderer process (in the index.html file):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
<!-- Renderer process logic -->
<script>
// 1. Require the installed module
const customTitlebar = require('custom-electron-titlebar');
// 2. Create the custom titlebar with your own settings
// To make it work, we just need to provide the backgroundColor property
// Other properties are optional.
let MyTitleBar = new customTitlebar.Titlebar({
backgroundColor: customTitlebar.Color.fromHex('#03a9f4'),
shadow: true,
icon: './icon.svg'
});
// 3. Update Titlebar text
MyTitleBar.updateTitle('Our Code World Tutorials Rock !');
</script>
</body>
</html>Happy coding !